Saving and Displaying Bookmark Decay’s Decay Rate
The Journey So Far⌗
I’m building a web app/Chrome extension pair that allows your bookmarks to “decay” (grow old and disappear) over time; the intention is to encourage you to actually read those tabs you have open as opposed to letting them linger until your browser crashes. The app is built, data displayed, bookmarks properly styled with decaying animations, so now I’m adding additional data interaction and the ability to set the decay rate.
Missed another part of this project series? Check out all the Bookmark Decay posts here!
Current Progress⌗
I’ve got some more fun changes incoming!

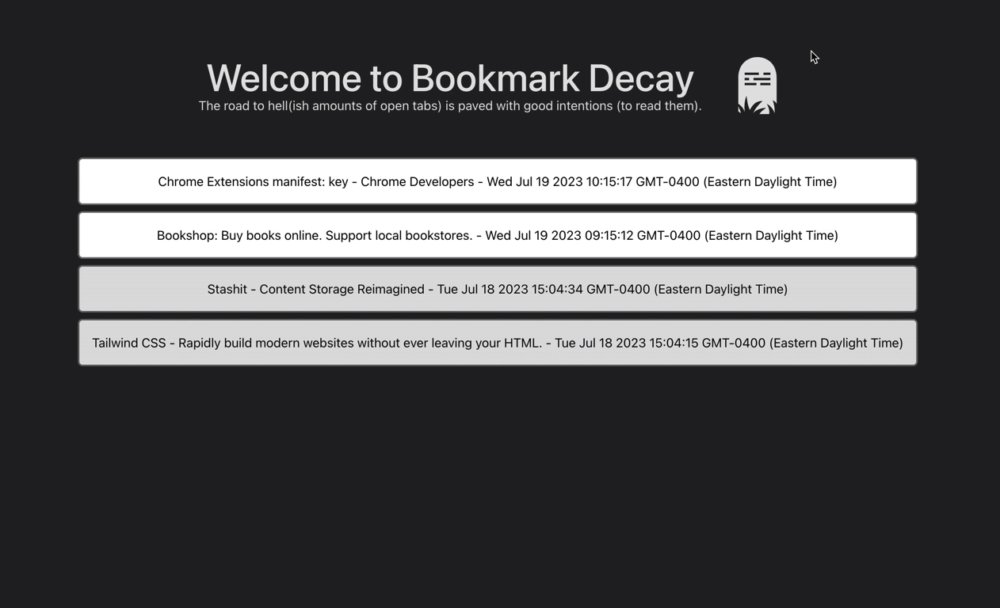
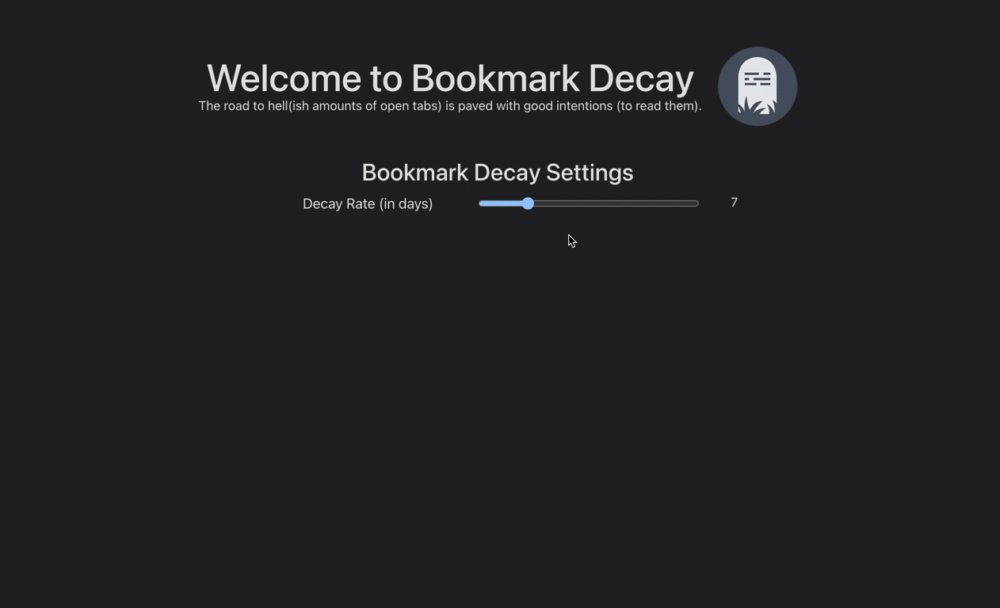
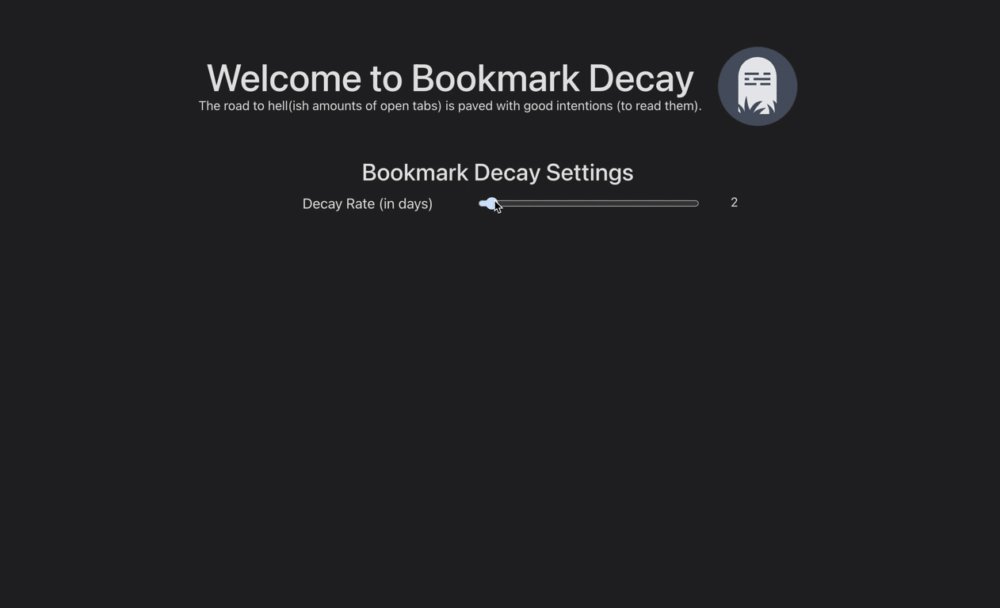
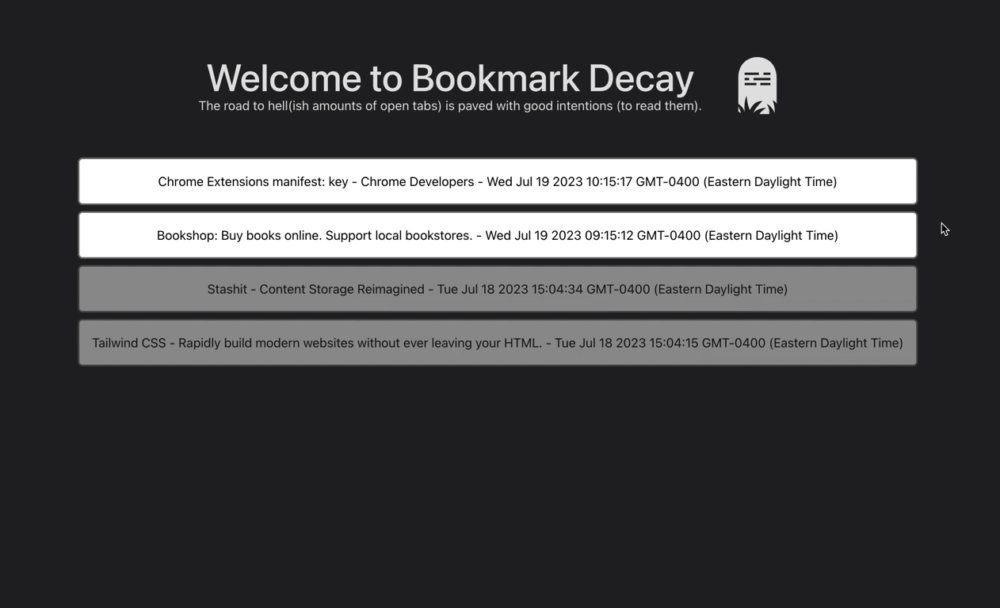
I’ve implemented a Settings section, plus an updated header to include an intereactive icon to get there. Notice that when we shorten the decay time, older bookmarks become more deacyed (have a lower opacity).
Technical Decisions⌗
For this work I had to both visually design how to display the Decay Rate option in the webapp as well as make updates to the extension to save the latest
Visually displaying the Decay Rate⌗
Just like when I designed the decaying bookmarks themselves, I didn’t want to overcomplicate the Decay Rate setting visuals. I knew I wanted it hidden away when not in use (I wouldn’t expect the decay rate to be changed very often), but also wanted it to have a big enough area for adding more settings in the future.
Rather than add a hamburger or kebab icon, and rather than having a clunky “Settings” button, I thought I’d instead attach the settings view to a fun icon. I’d wanted to add a logo to the heading anyway, so this seemed like a good, functional opportunity. To make it clearer that this was more than a static image, I added background and cursor changes on hover (my limited UI knowledge believes this is called…an affordance? 😅).
This allows for a clean look and plenty of visual real estate for any additional settings I might add in the future.
Sending updates to the extension⌗
I was delighted to find that adding additional messaging between the extension and webapp was simple now that I’d already made mistakes and found solutions. I was able to use sendMessage from the webapp to send the new decay rate value, and add a listener to onMessageExternal in the extension to listen for the message and update storage.
I took a moment to enjoy my growth here. It was satisfying to be able to coast through development of something I finally understood instead of fighting uphill the whole time. Nice work, me!

Next Steps⌗
Short post today! This was one of those rare times when I really didn’t run into any issues in development. 👍
Next up I’ll work on the “Recently Deceased” feature: once a bookmark has fully decayed, it disappears from the main list but can be found in the Recently Deceased section for the next 30 days. At this point it will be really, truly gone.